Laughly 2018
Laughlyはコメディーに特化したストーリミングアプリです。これまで音声のみの配信でしたが、映像フォーマットを統合し、ソーシャルコミュニティを作ることが彼らの次の課題でした。リサーチから、チャンネルページの新しい設計、そして8人のデザイナーを牽引しながらプロトタイプを作りを行いました。
ユーザーインサイト
まずLaughlyのユーザーと、コメディーが好きな人のユーザーリサーチからプロジェクトを開始しました。「もしLaughlyがコメディ動画の配信を開始したら見ますか?」という質問に対して、動画を見ると言う肯定的な意見が多くあがりました。一方で、彼らは通勤時の車の中でBGMとして音声を楽しんでいました。

課題1:どのように映像と音声を切り替える?
チャンネルナビゲーション
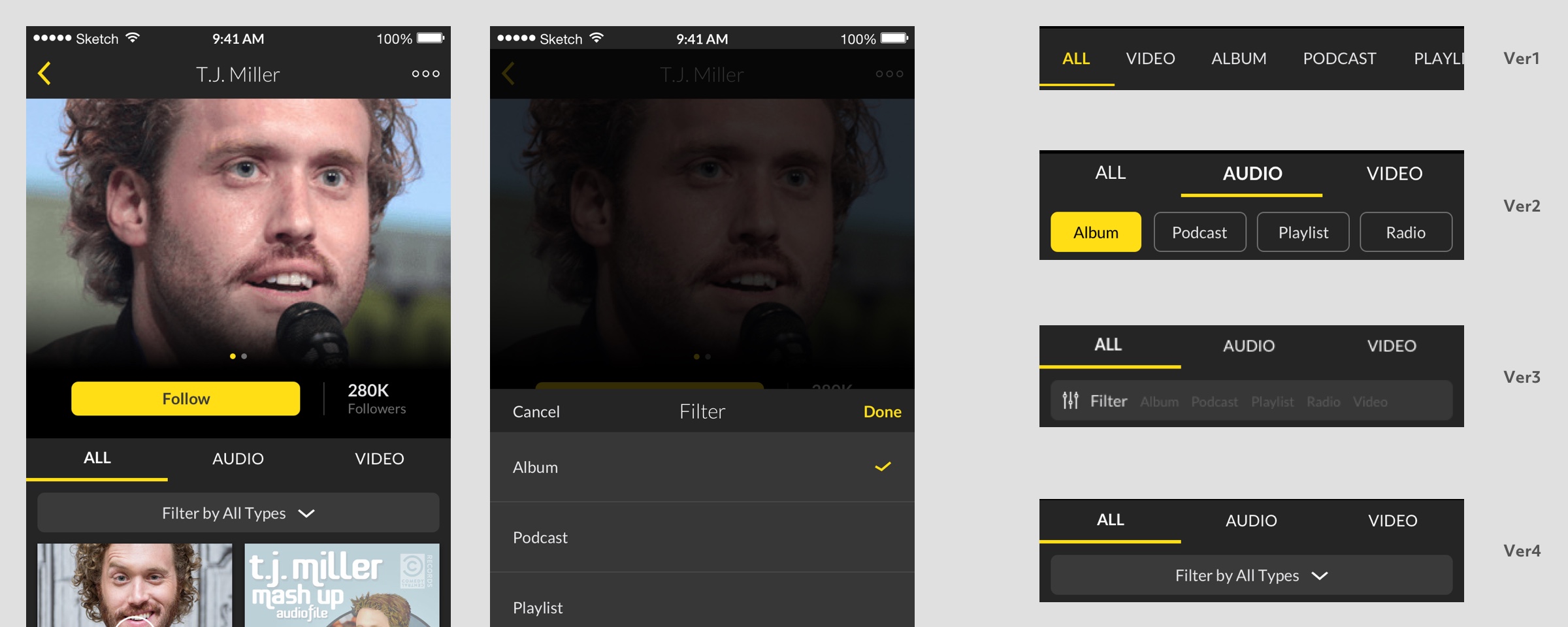
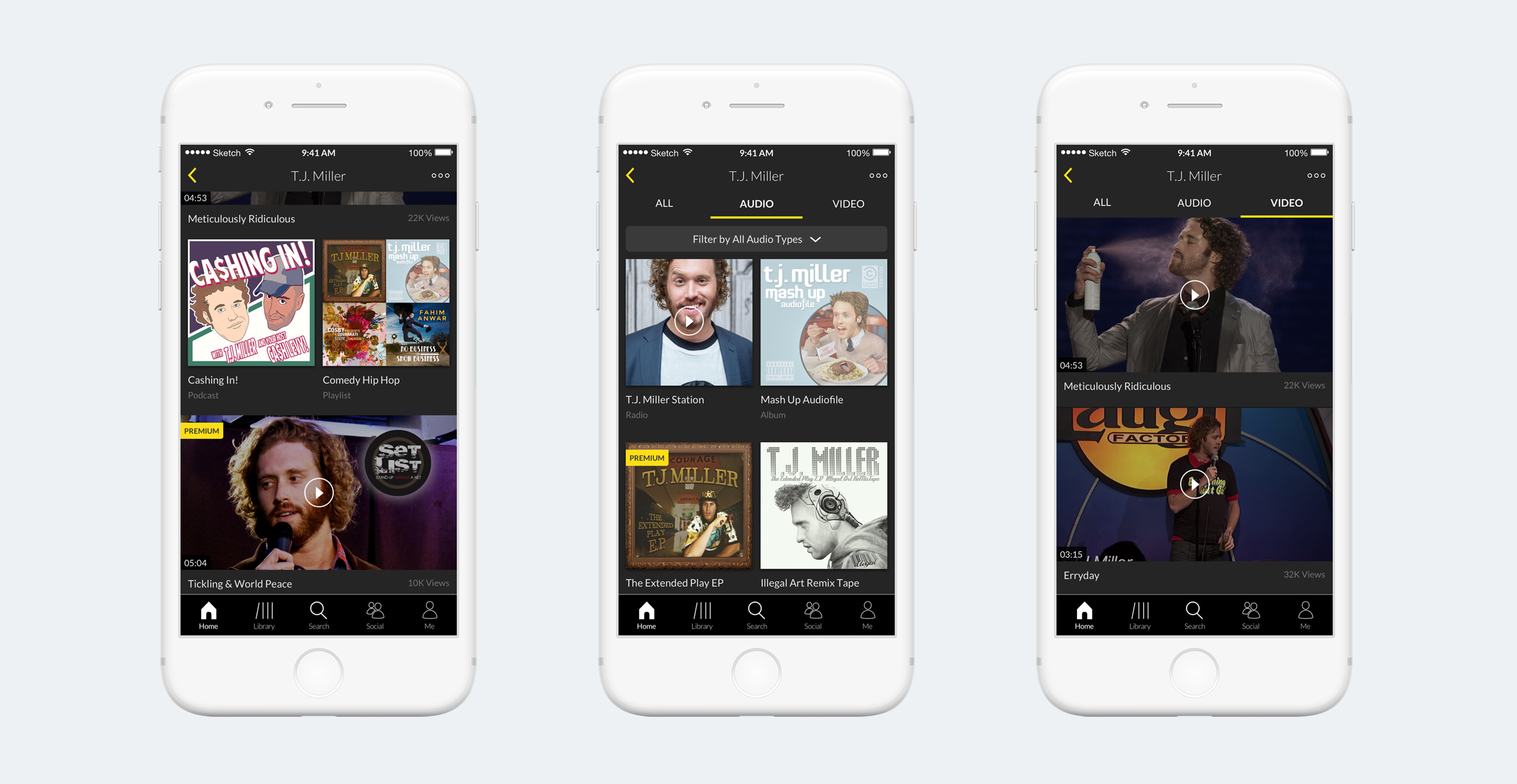
Laughlyがアルバム、Podcast、プレイリストなどの音声コンテンツに加えて、映像コンテンツを追加するにあたり、私のデザインにおける主な取り組みは、これらの異なるフォーマットのコンテンツをどのように整理して、ユーザーに届けるのか、ということでした。私はチャンネルナビゲーションをいくつも作り試しました。最終的なデザインの決定は、ユーザーインサイトに基づき、音声と映像の切り替えタブを最初に持ってくることでした。

- Ver1: 最初のデザインはすべての種類のコンテンツを横並びにすることでしたが、これは一番の目的である音声と映像をまず切り替えることは難しく思われます。
- Ver2: 音声と映像タブの下に、フィルター機能を追加しました。しかしこのデザインは今後フィルタリングの項目が増えたときに破綻します。
- Ver3: フィルターを複数選択できるようにしました。このデザインでユーザーテストを行ったところ、これを検索ボックスだと勘違いする人が数人いました。
- Ver4: 最終的に決まったデザインです。
サムネイル
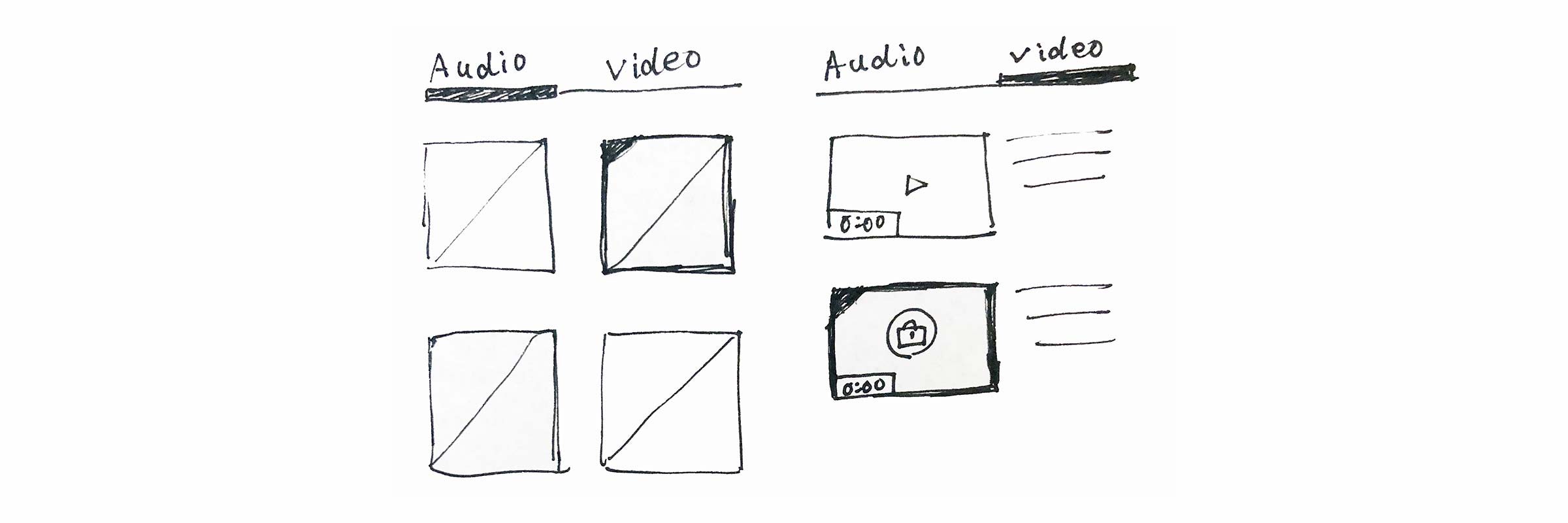
音声と映像フォーマットを1つの画面にまとめるにあたって、2つの違いを明確にする必要がありました。大きな違いは、サムネイルのサイズ比率と、再生マークの有無です。
 初期スケッチ
初期スケッチ
 最終デザイン
最終デザイン
課題2: 他のユーザーの薦めるコンテンツを発掘する
ユーザーコミュニティの構築も課題でしたが、ユーザーインタビューの結果、6人中全員が他のユーザーと積極的に交流したいとは思っていませんでした。しかし、他のユーザーのおすすめするコンテンツには興味を持っていました。そこで、私たちはユーザーのコンテンツ評価の見せ方を改善することにしました。
コメントからレビュー機能へ
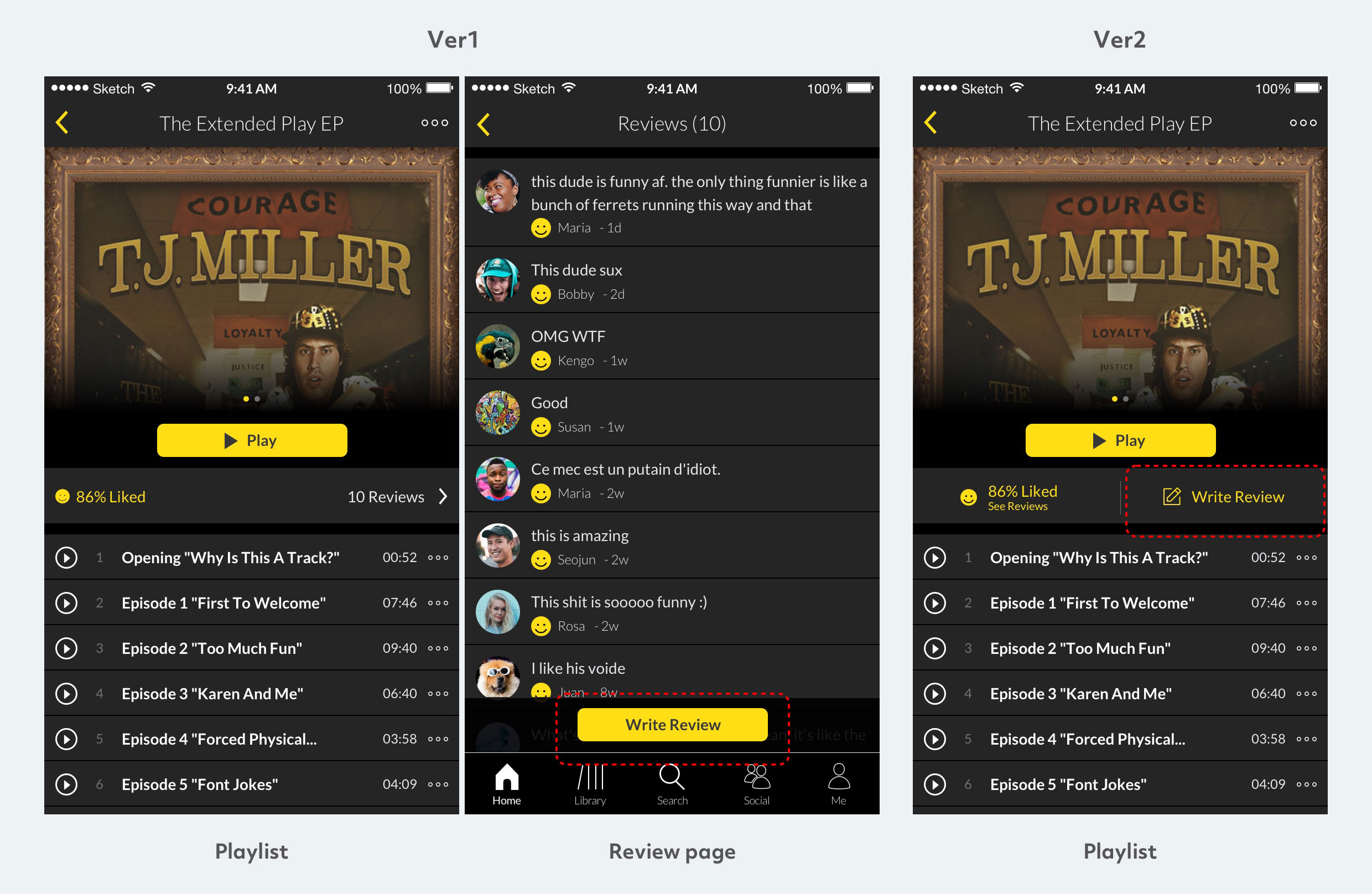
チャンネルページにすでにコメント機能がありましたが、何について書けば良いのか分からず混乱するユーザーが多くいました。 アーティストについて?それとも作品について? 作品についての感想を残してもらうということを明確にするために、まず見出しを 「コメント」から「レビュー」に変更しました。 そしてレビュー機能を、プレイリスト、メディアプレイヤーなどのコンテンツページに移動しました。
メディアプレイヤーでは、遷移させずに画面の半分までレビュー機能を表示させることで、アルバムジャケットや、映像を見ながらレビューを読んだり、書き込めるようにしました。
レビューボタン
ユーザービリティテストの結果、「Write Review」 ボタンが奥まった場所にあり、ユーザーは書き込みが推奨されていないと感じていることが分かりました。そこで、このボタンをプレイリストの評価数字の横に移動しました。当初のプロトタイプではレビューを書くまでに多くの遷移が必要でしたが、Ver2ではボタンが見つけやすくなり、ダイレクトにレビューの書き込みフォームに移動することが可能になりました。

デザインシステム
このプロジェクトではUIデザインが私の主な取り組みでした。8人のデザイナーが参加しており、複数人で一貫性を持ったデザインを制作するために、多くのコンポーネントと、デザインシステムを作成しました。
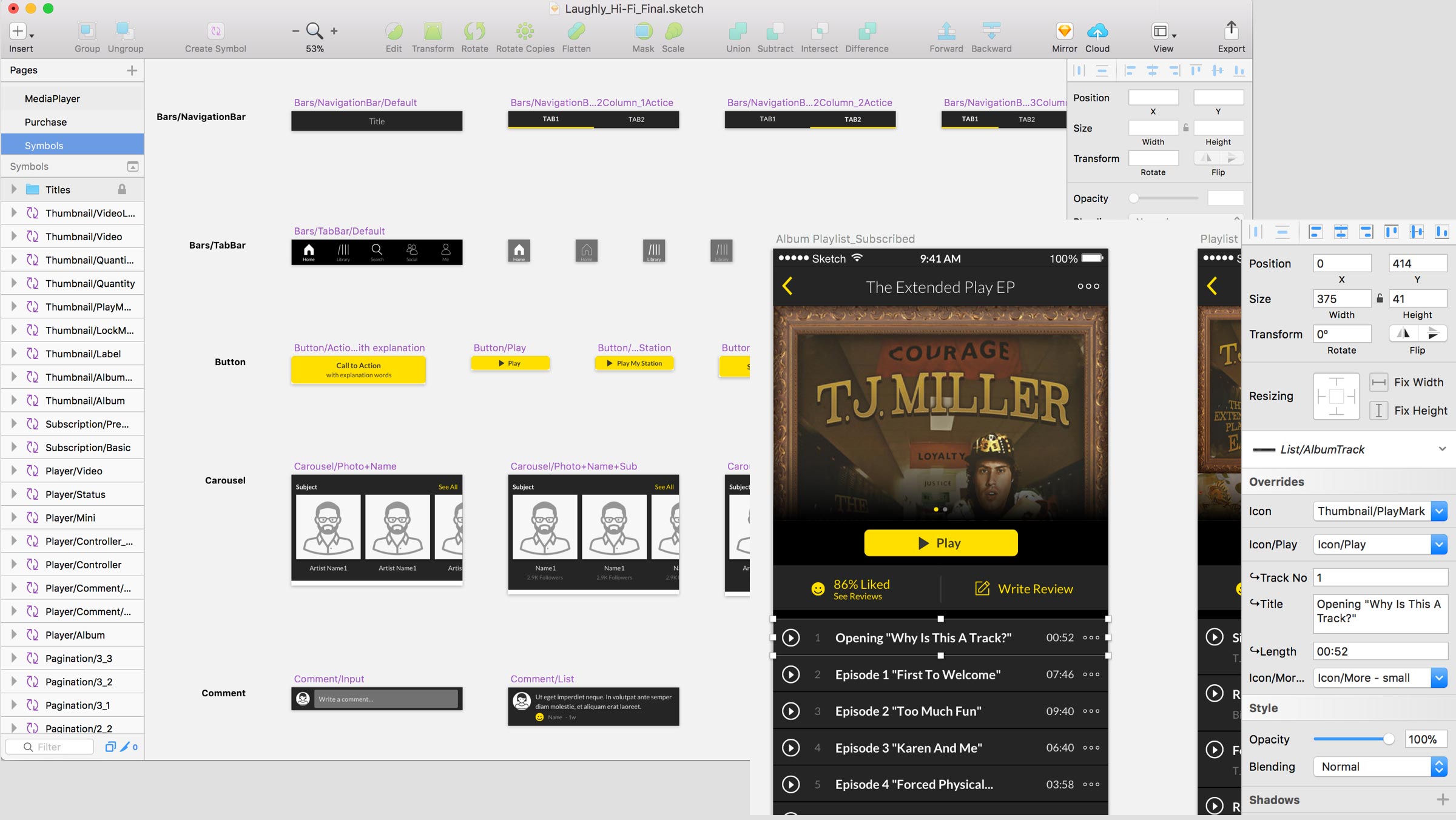
Sketch シンボル

私たちはユーザビリティ検証のため、多くの画面を頻繁に作成する必要がありました。私のチャレンジはSketchのシンボルを他のデザイナー達が簡単に、そして効率的に上書きできる設計で制作することでした。